As per requirement, we need to Add custom links on CMS Top header & Left Navigation. can you please help me which files can be updated for reflecting these links. Thanks in advance.

2 Answers
I'll add some info on custom pages and the slide out navigation.
Custom pages
For shortcuts to other applications, consider using the built-in Custom Pages feature for adding custom (iFramed) pages.
As an administrator, add them in the shortcuts section of the Classic UI Content Manager Explorer. Here's an older video of the steps, otherwise refer to the documentation.
Slide out navigation - custom welcome area
Otherwise, the links in the left slide out navigation can be extended with custom areas and code per the documentation.
This is an example to add a custom welcome area to the slide out navigation.
<ext:add>
<ext:extension name="CustomWelcomeAreaName" assignid="CustomWelcomeAreaID">
<ext:control>CustomWelcomeAreaImpl.ascx</ext:control>
<ext:pagetype></ext:pagetype>
<ext:renderinblock>false</ext:renderinblock>
<ext:apply>
<ext:view name="Welcome">
<ext:control id="SidePanelExtendableArea" />
</ext:view>
</ext:apply>
</ext:extension>
</ext:add>
Slide out navigation - application entry points
Depending on your version, you may also be able to extend the slide out navigation by adding "application entry points" to the manifests.xml configuration file. Here's an example on Tridion Stack Exchange based on John Winter's blog post.
<applicationSuite id="wcm" authenticationUrl="/WebUI/Editors/CME/Views/Authentication/Authentication.aspx" authenticationMode="on-access">
<applicationDomains>
<applicationDomain id="local" domain="" />
<applicationDomain id="docs" domain="http://sdllivecontent.sdl.com/" />
</applicationDomains>
<applicationEntryPointGroups>
<applicationEntryPointGroup id="docs" title="Documentation">
<applicationEntryPoints>
<applicationEntryPoint id="SDL Live Content" type="docs" domainId="docs" url="/" />
</applicationEntryPoints>
</applicationEntryPointGroup>
<applicationEntryPointGroup id="wcm.cm" title="Web Content Management">
</applicationEntryPointGroup >
Custom URLs?
Finally, if the shortcuts are related to specific content types (or Schemas) in Tridion Sites, consider custom URLs, which give editors field-specific pop-up windows as a sort of content entry customization or custom help text. See this post on Custom URLs in case these might be a good fit for your use case.
oh boy, explaining gui extension requires a lot of time, i suggest you take a look at how they are created using this page in documentation:
https://docs.rws.com/816112/696275/sdl-tridion-sites-9-5-main-documentation/gui-extensions
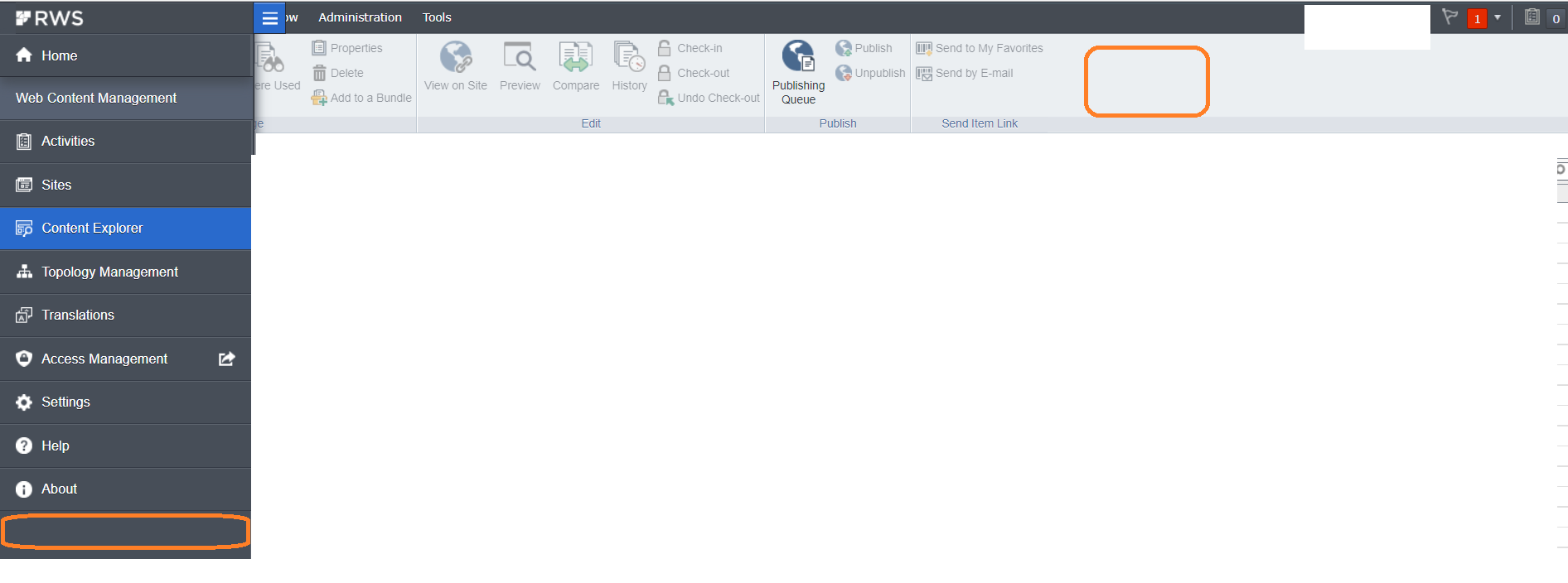
For adding new button in ribbon bar, you can look at the following page:
Basically, you need something like this in your editors config:
<ext:ribbontoolbars>
<ext:add>
<ext:extension pageid="HomePage" groupid="ext_group" name="group" assignid="cm_group_Big" >
<ext:command>MyCommand</ext:command>
<ext:title>Do something</ext:title>
<ext:dependencies>
<cfg:dependency>MyConfig.ConfigSet</cfg:dependency>
</ext:dependencies>
<ext:apply>
<ext:view name="DashboardView">
<ext:control id="DashboardToolbar"/>
</ext:view>
</ext:apply>
</ext:extension>
</ext:add>
</ext:ribbontoolbars>
You can also download some of the open-source GUI extensions (Some written for alchemy store) and see how they are implemented. I also know that Robert Curlete had a lot of tutorials on this topic. You can google it.
GUI ExtensionsandAddOn Service. You may also want to confirm if the requirement is explicit to the old UI or to include the new UI - for which I don't believe GUI extensions are fully supported (but you should check on that)