I'd like to use Custom URL to populate embedded schema field. First level and Second level embedded schemas made as repeatable.
First Level : NameValueSet
Second Level : NameValuePair.
I am able to pass value to the first child(namevalue) but not for the further childs within the same embedded schema.Whenever I try to add values to the next childs the popup is opening in new tab instead of in a new popup and window.dialogArguments is returning NULL.
If I am repeating the first embedded schema I am able to pass the value to component.
PFB the source of the component:
<contentschema xmlns="uuid:4cd36b65">
<NameValueSet>
<NameValuePair>
<namevalue>Authenticated - Yes</namevalue>
</NameValuePair>
<NameValuePair>
<namevalue>**UNABLE TO ADD HERE**</namevalue>
</NameValuePair>
</NameValueSet>
<NameValueSet>
<NameValuePair>
<namevalue>Subproduct - GP</namevalue>
</NameValuePair>
</NameValueSet>
<NameValueSet>
<NameValuePair>
<namevalue>Subproduct - MRKT</namevalue>
</NameValuePair>
</NameValueSet>
</contentschema>
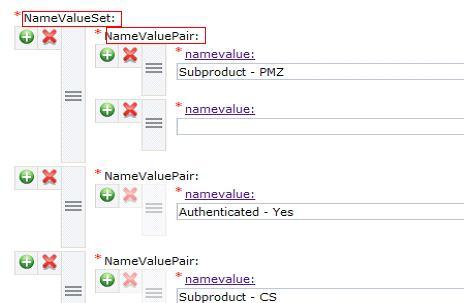
Please find below how my schema look like: