I was trying hard to Deploy fonts using DXA and after two days of trial and error, I found a strange behavior in tridion.
There is a multimedia component with name HTML Design. This component has an attachment html-design.zip. I downloaded this file of around 4.5 MB and then unzipped it and did some modifications. Zipped again and replaced the original attachment with new one (of about 9 MB).
I saved and closed the multimedia component. Opened the component again. Now when I click 'Save to Disk' button, old file of 4.5 MB is downloaded instead of 9MB file. But instead of 'Save to Disk' button, if I double click on attachment icon, the 9MB file is downloaded.
This does not looks like a caching issue as 2 different behaviors can be seen.
After publishing, I am getting the old file contents (the contents of 4.5 MB) file in the BinaryData folder and not getting any modifications I did.
This may be the cause of Deploy fonts using DXA?
Update:
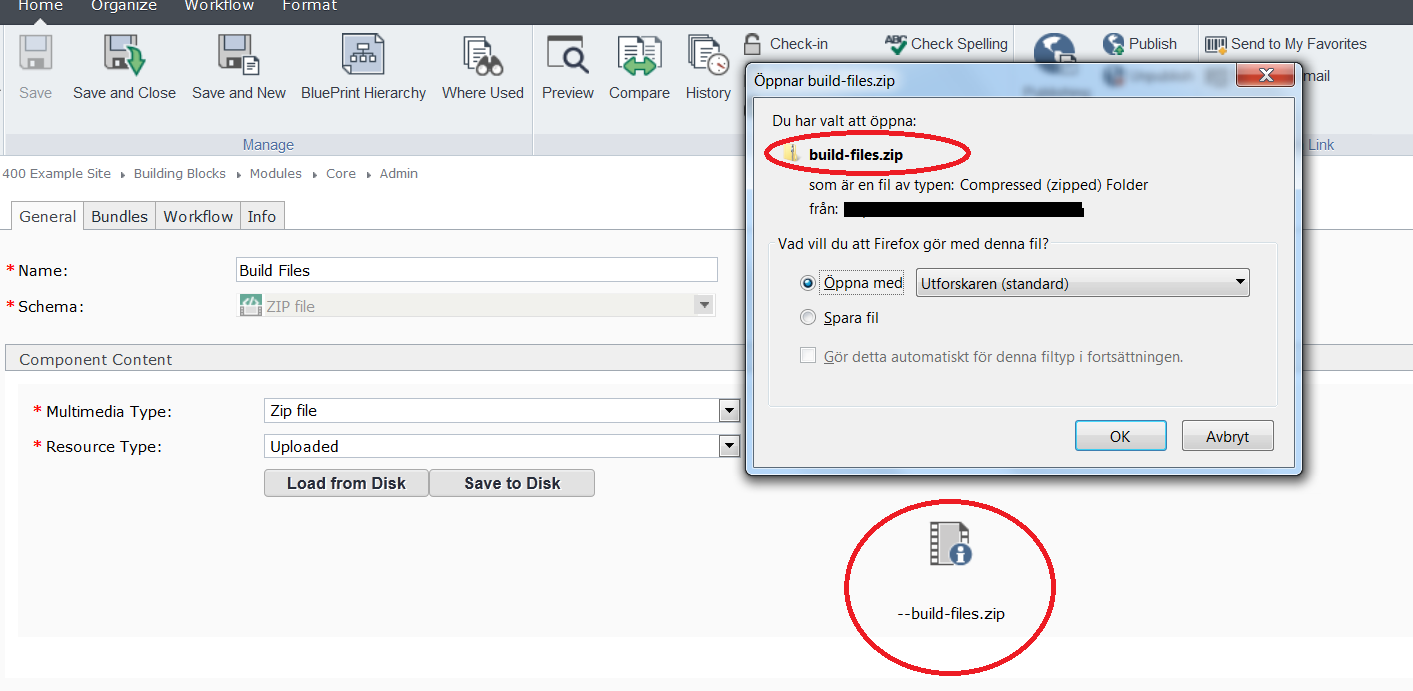
Today I am trying with another file and same issue. I even renamed the file, uploaded to tridion and when I save to disk again, I get an old file. Check the screenshot.