If you look at the example website, then you can see that in, for example, the Home Page Page Template, it is using the following Include Page URLs:
system/include/headersystem/include/footer
If you follow the documentation (chapter Managing page includes http://docs.sdl.com/LiveContent/content/en-US/SDL%20DXA-v7/GUID-5E88B1FC-FA9A-46F0-B7A5-89FCF058DB23), it mentions;
Includes are managed as Pages so that you can add and remove items (Component Presentations) and reference them using the include page URL.The page include contents are Component Presentations which you can edit and manage in Experience Manager. In Content Explorer, Include pages are located in the Home/_System/include Folder.
So if you then look in the Home/_System/include Folder, you will indeed see the pages which were used in the Home Page Page Template:
- Header (
header.html)
- Footer (
footer.html)
In an SDL Web 8 environment, you can simply right-click on them and select View on Site, and then you will see that it simply loads the Include Page with the following URL: /system/include/header.html (or /system/include/footer.html)
Combining that information tells us that the Include Page URL used in a Page Template, is actually the absolute URL of the (include) Page, without a trailing slash (/).
So let's start with a few questions:
- Where did you create your Include Page?
- Did you use the Include Page Page Template for it?
- Did you Publish it?
- Did you publish the Publish Settings Page?
- Did you refresh your application cache (by calling the
admin/refresh URL)?
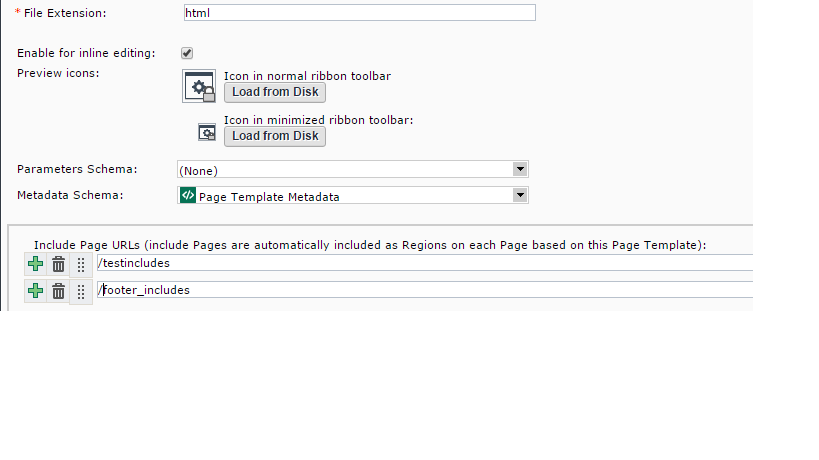
If you answered questions 2 to 5 with yes, then you can simply use the absolute URL of the Include Page, and remove the trailing slash (/). In your screenshot you seems to have the testincludes & footerincludes pages in the root of the website, if that is true, start with removing the trailing slash (/) from the URL, and follow up with executing the questions 4 & 5.
That should at least make sure the basic requirements are met. Now on to actually making it work;
By adding the Include Page URL in your Page Template, you bascially added a Region to that Page, so now you have to make sure the Region is displayed in the Page View. In other words, to use an Include Page, you have to add a Region to your Page View, and the Region Name will be the Title of your Include Page. So in your case, make sure that the Page Views where you are using these includes in them have something like:
@Html.DxaRegion("TestIncludes")
Note: This is assuming the Title of the /testincludes Page is TestIncludes

Home/_System/include(where they are expected to be; see Bart's answer) Have you tried changing their location?