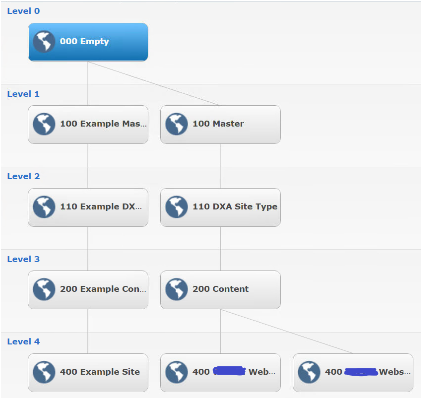
In general, there are 5 levels in the DXA example BluePrint:
000 Empty. The BluePrint root, Not really empty (it contains CM default items), but doesn’t contain anything DXA-specific and is merely there to facilitate future BluePrint changes.100 Master. This contains the DXA Schemas, TBBs and settings (Components). In general, no “real” content.110 Site Type. Intended to act as Site Type (to facilitate the Site Wizard) and contains XPM Content and Page Types.200 Example Content. This is the Content level of the BluePrint and typically where the Components are created.400 Example Site. This is the Site level of the BluePrint; it is the Publication that actually gets published and typically where the Pages are created.
Note that there is no Publication prefixed with “300”, because the example BluePrint doesn’t cater for translations. That is: there is nothing stopping you from creating “300” level Publications (with content translations) and “500” level Publications for localized Sites, but this is just not included in the OOTB example BluePrint.
In your case, you don’t need translations, but you do want common/global and app-specific/local content.
I would create a similar BluePrint as for translations:
- Use a common “200” level Content Publication
- Use app-specific “300” level Content Publications (using the common Content Publication as parent)
- Let your Site Publications inherit from their respective “300” level Content Publication
As Nuno mentioned, you can’t change Schemas by localizing them (you can only translate the field labels in a Local Copy). If you have app-specific Schemas, you would have to create them in the “110” level Publications (the “Site Types”).
See also the DXA documentation.